Mit page2flip 2.3 ist es endlich möglich: Integrieren Sie in Ihre Blätterdokument iFrames mit Ihrem ganz individuellen HTML Inhalten! Wie das geht, verraten wir Ihnen hier.
1. iFrame Hotspot anlegen
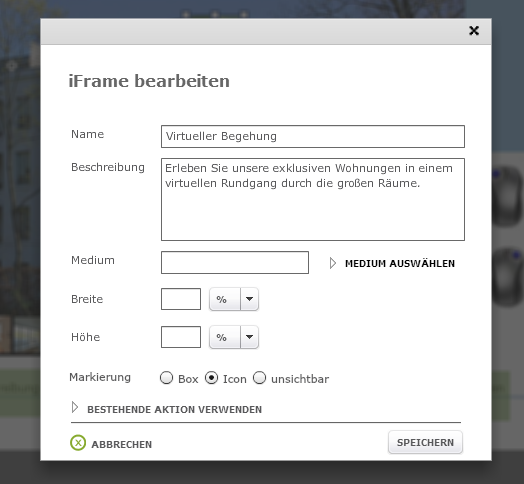
Ziehen Sie im Hotspoteditor ganz normal einen neuen Hotspot auf und wählen Sie als Typ “iFrame/HTML Inhalt” (Icon mit „html“ Beschriftung). Dann geben Sie dem folgenden Fenster bei Name und Beschreibung schon mal alle abgefragten Informationen ein.
2. a: URL zu Webseite angeben
So geht es am schnellsten! Wenn Sie eine Webseite, ein Webformular o.ä. einbinden möchten, geben Sie bei „Medium“ einfach die URL zu der Seite an.
2. b: oder HTML Inhalt hochladen
Laden Sie den HTML Inhalt, der in dem iFrame angezeigt werden soll, selbst hoch. Dazu verpacken Sie die Dateien bitte zunächst in eine ZIP-Datei.
Bitte beachten Sie:
- Keine Umlaute (ä,ü,ö,ß usw.) in Datei- oder Ordnernamen
- In dem ersten Ordner muss eine Datei „index.html“ liegen
- Keine gefährlichen Inhalten, die unseren Nutzungsbedingungen widersprechen
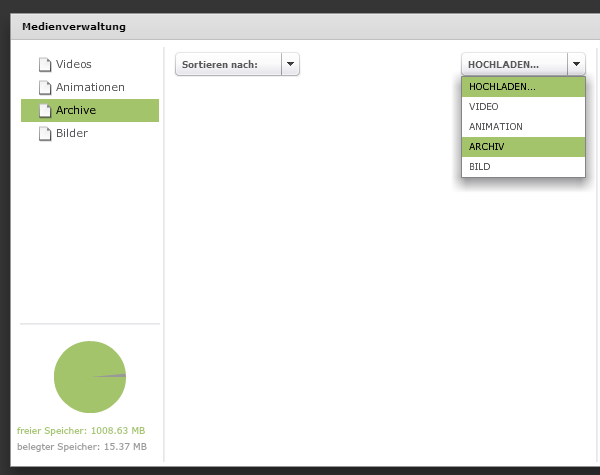
Wenn Ihre ZIP-Datei den Anforderungen entspricht, klicken Sie auf „Medium auswählen“. Es öffnen sich die Medienverwaltung. Klicken Sie oben rechts auf das Dropdown „Hochladen“ und wählen Sie „Archiv“ aus. Dann klicken Sie bitte auf „Durchsuchen“ und wählen die ZIP-Datei auf Ihrer Festplatte aus.
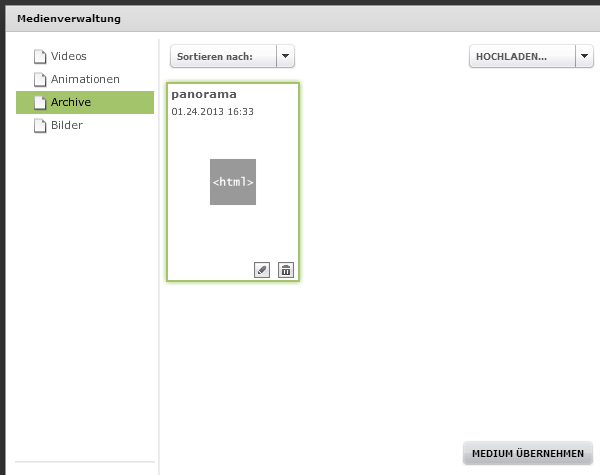
Die ZIP-Datei wird hochgeladen und in dem Auswahlfenster sichtbar. Wählen Sie diese dann aus und klicken Sie auf „Medium Übernehmen“.
3. Größe angeben
Jetzt fehlt nur noch die Angabe der Größe, mit der sich im Blätterdokument das Popup mit Ihrer Webseite / HTML Inhalt öffnen soll. Geben Sie diese entweder in % an oder wählen sie eine feste Größe in Pixeln. Kleiner Hinweis: Sollte die gewählte Größe nicht auf den Bildschirm Ihrer Leser passen, wird sie natürlich entsprechend verkleinert.
4. Fertig! Vorschau erzeugen und testen!
Jetzt nur noch speichern und das Ergebnis überprüfen. Viel Spaß mit Ihrem Blätterdokument!
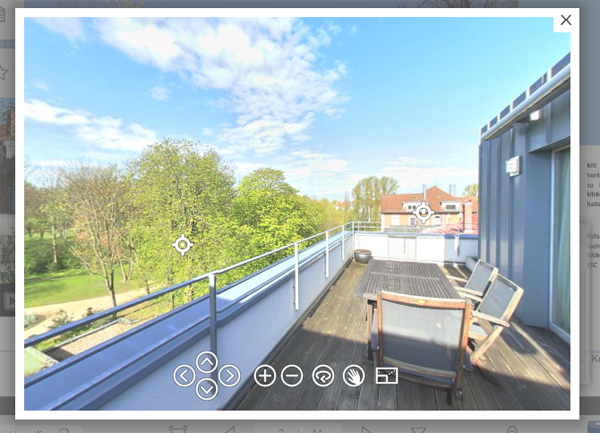
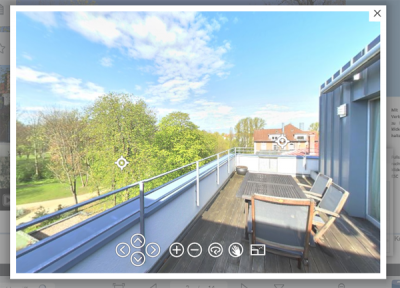
Beispiel: HTML Hotspot mit interaktivem Panorama
Tipp: Google Maps einbinden
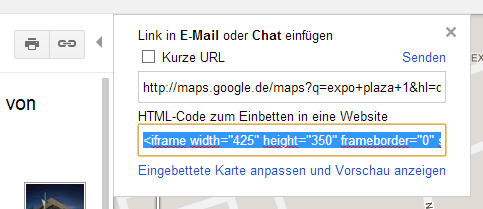
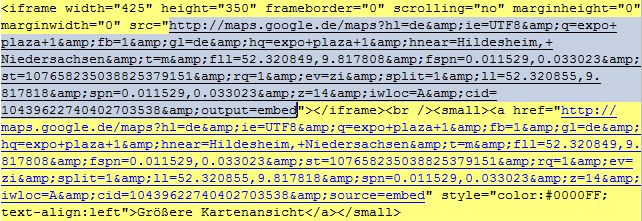
Der iFrame Hotspot eignet sich ideal für die direkte Einbindung von Google Maps. Um einen Kartenausschnitt einzubetten, zoome Sie zuerst in den gewünschten Bereich und klicken Sie dann auf das Link-Symbol. Kopieren Sie den unter „HTML-Code zum Einbetten in eine Website“ angezeigten Code.
Von dem nun kopierten Code benötigen Sie NUR den Wert aus dem ersten ’src‘. Den kopieren Sie wieder und fügen Ihn bei ‚Medium‘ (Schritt 2.a) ein – fertig!