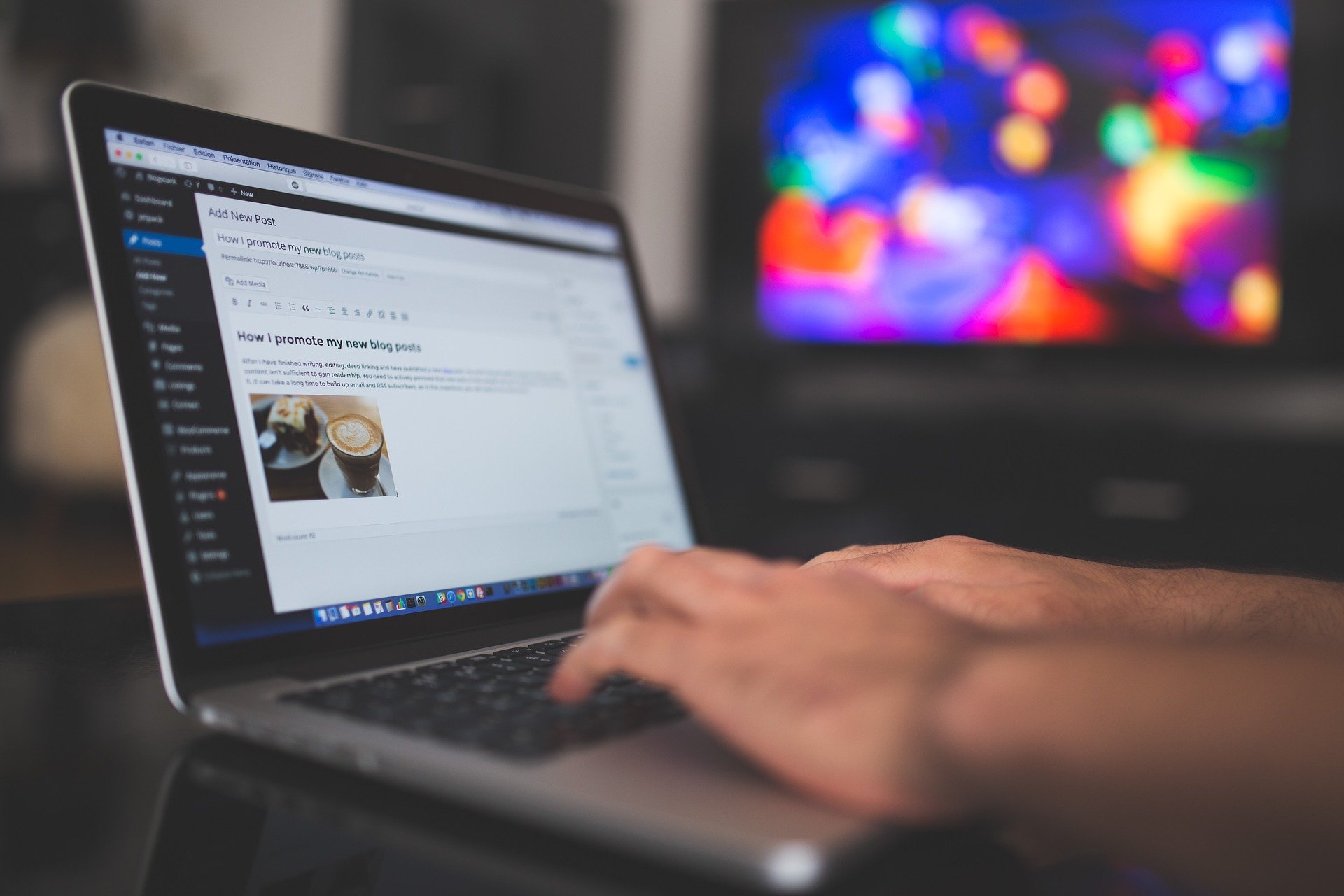
WordPress ist eine tolle Software, um einen eigenen Blog zu erstellen und zu verwalten. Wussten Sie aber auch, dass Sie Ihre Blätterdokumente direkt in Ihre Artikel einbinden können? Natürlich können Sie es auch auf die herkömmliche Art machen und einen einfachen Link zu Ihrem Blätterdokument setzen, aber page2flip bietet Ihnen da mehr. Es geht ganz einfach – versprochen!
Schritt 1: Die Toolbox öffnen
Falls Sie Ihr Blätterdokument sofort auf einem der page2flip Server veröffentlicht haben, so rufen Sie bitte die E-Mail auf, in der Ihnen der Link zum Blätterdokument mitgeteilt worden ist. In der E-Mail befindet sich noch ein weiterer Link, der Sie zur Toolbox führt. Sollten Sie die E-Mail nicht mehr finden, so brauchen Sie einfach nur manuell hinter der normalen Adresse Ihres Blätterdokumentes noch „/toolbox.html“ anfügen (falls „index.html“ angezeigt wird, muss das natürlich erst weg), um zur besagten Toolbox zu gelangen. Haben Sie sich für den Download einer Online Version entschieden, so müssten Sie Ihr Dokument erst auf den Zielserver hochladen und dort die „toolbox.html“ aufrufen.
Schritt 2: Form der Einbettung
Als erstes können Sie auswählen, in welcher Form Ihr Blätterdokument eingebunden werden soll. Sie können sich zwischen Vorschau Widget, iFrame, Cover Bild oder QR Code entscheiden.
Die vorschau Widget zeigt das komplette Blätterdokument, welches sich selbst weiterblättert und so ein optimales Beispiel zeigt.
Das iFrame lädt Ihr Blätterdokument in einem eigenem Fenster auf Ihrer ausgewählten Seite ein und steht mit allen Funktionen zur Verfügung.
Das Cover Bild zeigt das Cover Ihres Blätterdokuments und mit einem Klick darauf, wird das Dokument in einem extra Fenster angezeigt.
Der QR Code kann durch z.B einer App auf dem Smartphone eingescannt werden und das Blätterdokument steht auf dem Gerät sofort zur Verfügung.
Schritt 3: Vorschau und weitere Optionen
Sie können die Größe der Vorschau einstellen und dabei optimal auf Ihrer Webseite anpassen.
Weitere Optionen stehen für das vorschau Widget zur Verfügung.
– Seitenanzahl begrenzen: Sie können nur einen Teil Ihres Dokuments den Besuchern freistellen oder wenn Sie das Feld auslassen, wird das ganze Dokument angezeigt
– Hintergrund anpassen: Sie können den Hintergrund direkt mit dem Hexadezimalcode (Beispiel: #ffffff – weiß) anpassen oder wenn Sie das Feld leer lassen, es transparent lassen, so dass es keine Unstimmigkeiten auf Ihrer Seite gibt
– Sie können weitere Optionen anklicken, um das Blätterdokument nach Ihrem Geschmack zu gestalten
– Geschwindigkeit: Entscheiden Sie, wie schnell das Dokument blättert. Einfach zwischen schnell und sehr langsam anklicken
Schritt 4: Den richtigen Code kopieren
Ein Bild sagt bekanntlich mehr als 1000 Worte. Entscheiden Sie also selber, welche der vier Darstellungsmöglichkeiten Ihnen am Besten gefällt und kopieren Sie den entsprechenden Code. Bei den zwei Vorschauversionen (Vorschau Widget, Cover Bild) öffnet sich automatisch Ihr Blätterdokument in einem neuen Fenster, wenn der Leser darauf klickt.
Sie können es auf Wunsch ganz schlicht halten und nur das Cover Ihres Blätterdokumentes anzeigen lassen. Bei Klick auf das Coverbild würde sich dann das Blätterdokument öffnen.
Optimal ist die kleine Blättervorschau im IFrame. Sie sieht die Aufmerksamkeit Ihrer Leser auf sich und kündigt damit Ihr Blätterdokument optimal an.
Zu guter Letzt besteht auch die Möglichkeit, das voll funktionsfähige Blätterdokument in Ihren Artikel zu integrieren. So können Ihre Leser gleich losblättern. Bitte denken Sie daran, dass unter Umständen einige Buttons ausgeblendet werden, wenn der Platz dafür zu knapp ist.
Schritt 5: Code in Artikel einbauen
Wenn Sie nun den entsprechenden Code herauskopiert haben, gehen Sie wie gewohnt vor und erstellen Sie einen neuen Artikel in WordPress. Um die ausgewählte Ansicht des Blätterdokumentes einzufügen, wechseln Sie von „Visuell“ in den „HTML“ Modus und kopieren Sie den Code an die gewünschte Stelle – fertig! Jetzt können Sie wie gewohnt weiter an Ihrem Artikel arbeiten und ihn veröffentlichen. So einfach ist es, mit der page2flip Toolbox eine Blätterdokument Vorschau in WordPress einzubinden!